编译软件
使用eclise进行开发
内容
网页一共包含六个页面,分别是:首页、学院教育、学院简介、机构设置、院务公开,皆采用采用二级标题的形式,方便拓展和修改。


部分代码
- css样式表:
@charset "utf-8";
/* CSS Document */
/* 重置开始 */
* {
padding: 0;
margin: 0;
}
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5,
h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0
}
body, button, input, select, textarea {
font-family: "微软雅黑";
}
address, cite, dfn, em, i, var {
font-style: normal
}
code, kbd, pre, samp {
font-family: courier new, courier, monospace
}
small {
font-size: 12px
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
cursor: pointer
}
a:hover {
text-decoration: none
}
sup {
vertical-align: text-top
}
sub {
vertical-align: text-bottom
}
legend {
color: #000
}
fieldset {
border: 0;
display: block;
}
button, input, select, textarea {
font-size: 100%
}
table {
border-spacing: 0;
border-collapse: collapse
}
article, aside, audio, details, figcaption, figure, footer, header,
hgroup, mark, menu, nav, section, summary, time, video {
display: block;
margin: 0;
padding: 0
}
mark {
background: #ff0
}
a:active, a:focus {
outline: 0;
zoom: expression(this.style.zoom = 1, this.hideFocus = true)
}
/*重置结束*/
.wapper_box {
min-width: 1200px;
overflow: hidden;
background: #eeeeee;
}
/*头部开始*/
.header_box {
width: 100%;
height: 116px;
}
.header_box1 {
width: 100%;
height: 116px;
background: #ffffff;
position: absolute;
left: 0;
top: 0;
box-shadow: 0px 4px 14px #666;
z-index: 600;
}
.header_box2 {
width: 1200px;
margin: 0 auto;
}
.logo_box {
display: block;
margin-top: 20px;
margin-left:0px;
float: left;
}
.nav_box {
width: 902px;
height: 116px;
float: left;
margin-left: 50px;
margin-top: 50px;
}
.nav_box .nav_1 {
float: left;
position: relative;
}
.nav_but {
font-size: 16px;
color: black;
margin-left: 22px;
padding: 48px 14px;
}
.nav_but:hover {
background: #1251a1;
color: white;
}
.nav_slide {
width: 150px;
position: absolute;
left: 22px;
display: none;
top: 66px;
z-index: 800;
}
.nav_slide1 {
width: 140px;
background: white;
border-bottom: 3px solid #e0e2e3;
}
.nav_slide a {
padding: 17px 20px 17px 15px;
text-align: center;
margin-left: 20px;
width: 64px;
color: #8c8c8c;
display: block;
position: relative;
background: url(../images/siade_bg.png) no-repeat left center;
border-bottom: 1px solid #eeeeee;
}
.on {
}
.nav_slide span {
position: absolute;
right: -31px;
top: 20px;
display: none;
}
.nav_slide a:hover {
color: white;
background: #4ea9f0;
}
.nav_slide a:hover span {
display: block;
}
/*头部结束*/
- js部分s代码:
没有引入什么特殊的js文件,大部分js代码都是写在body里面的

页面展示
- 首页

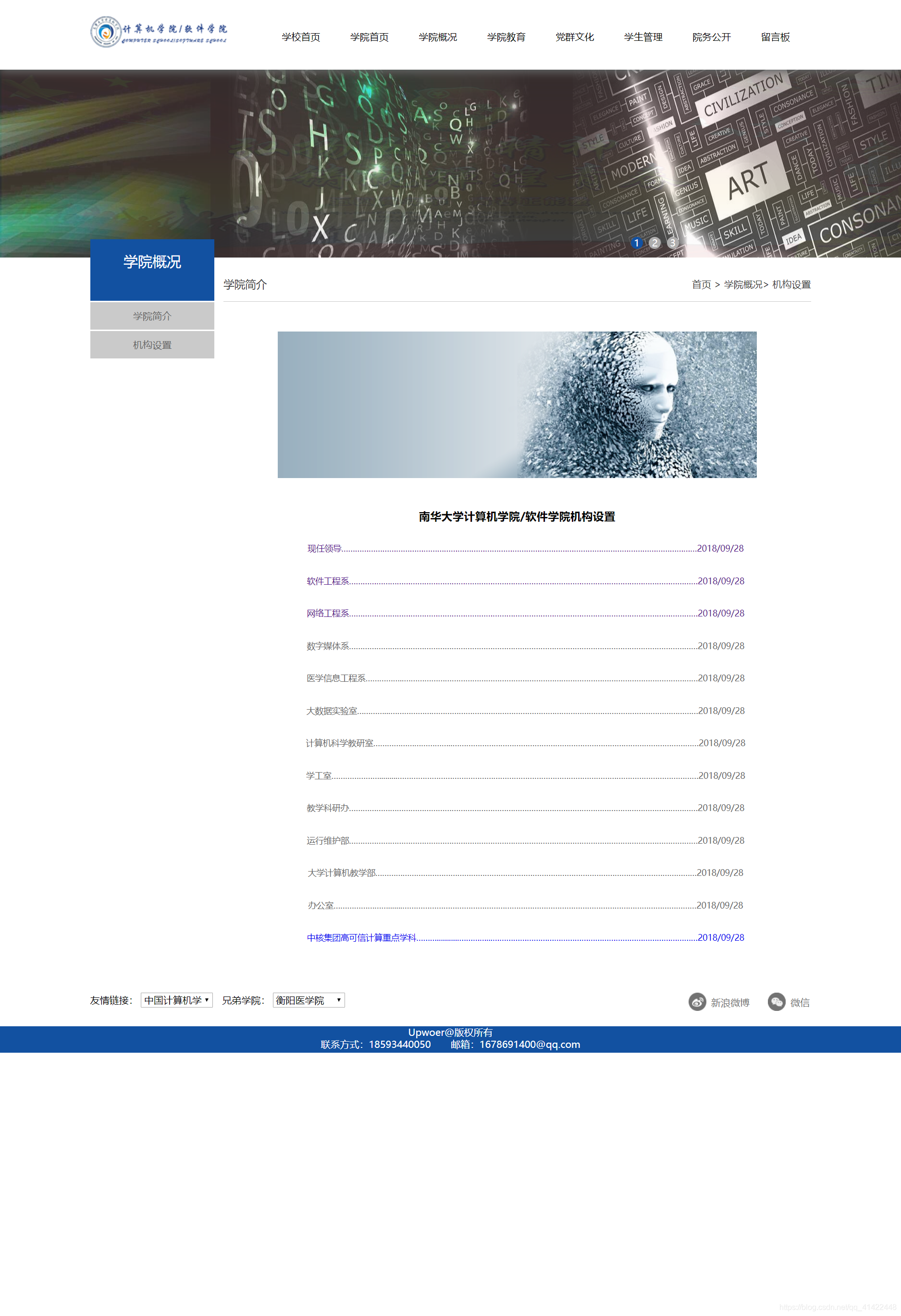
- 学院概况

- 机构设置

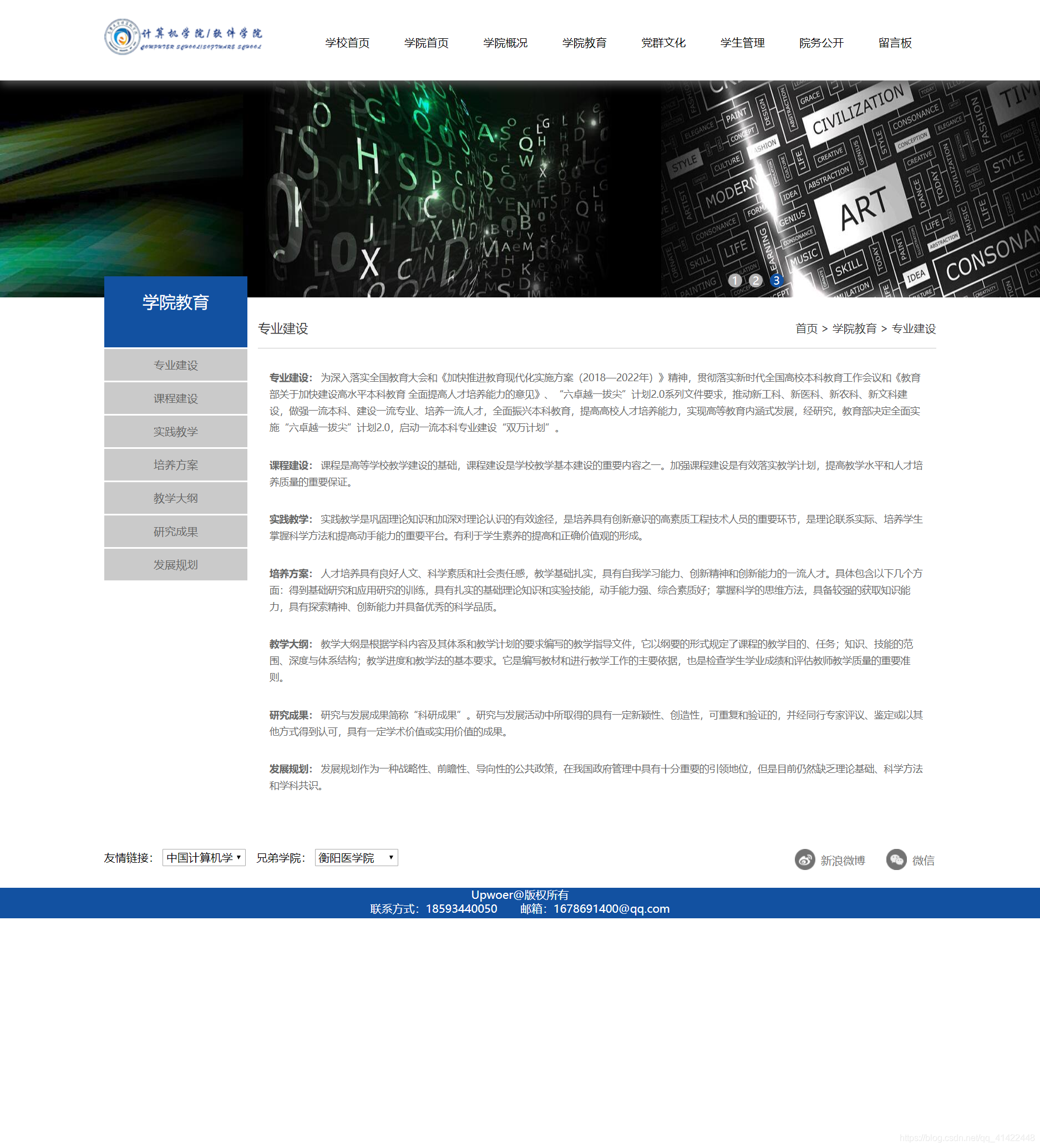
- 学院教育

- 院务公开

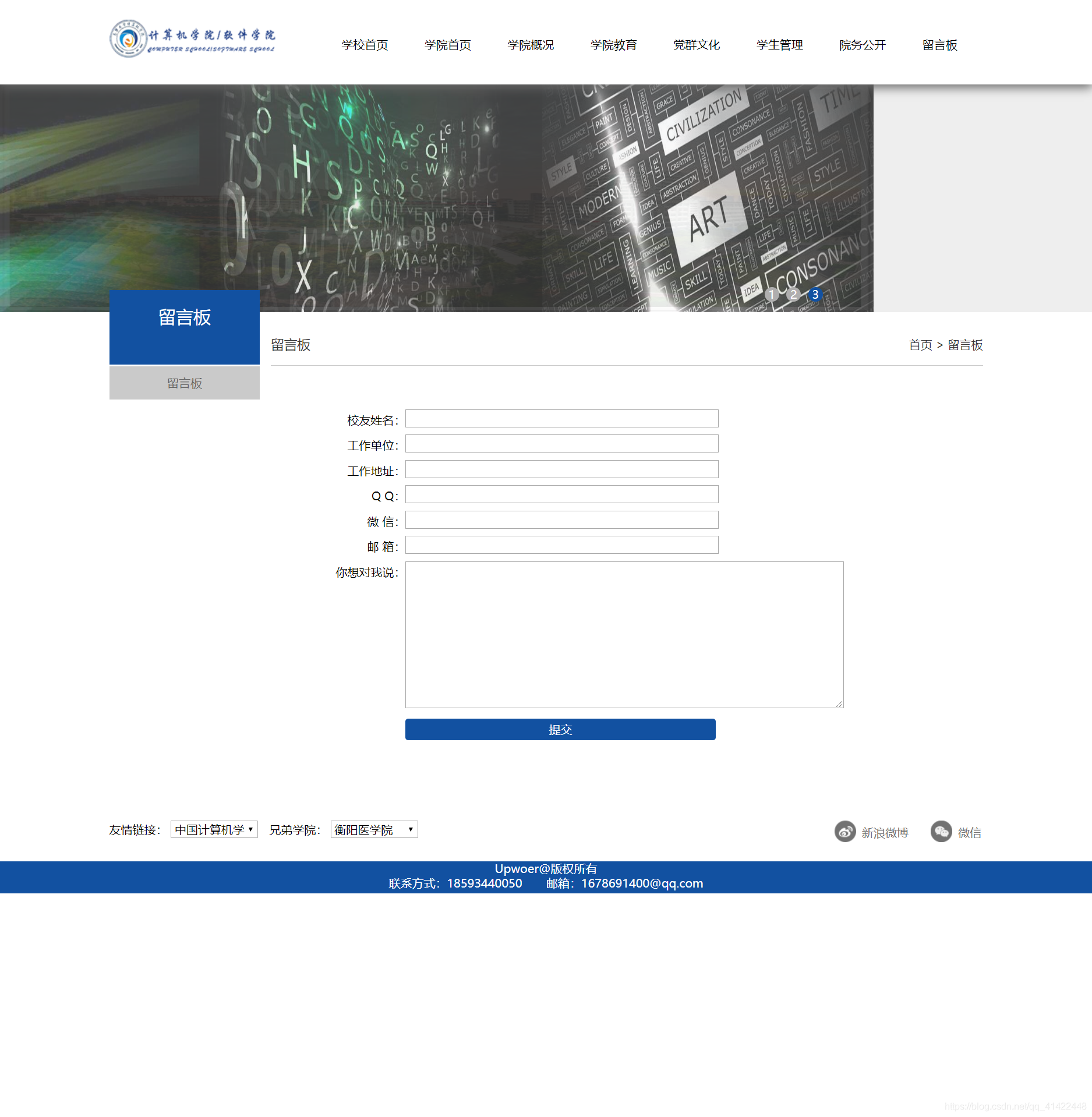
- 留言板

代码
详细代码请见:https://download.csdn.net/download/qq_41422448/12076701
欢迎查看我的CSDN博客:Welcome To Ryan’s Home

|

|

|