(一)如何使用ECharts
ECharts引入后,需要将使用到的的图放在一个DOM容器里,这就需要我们定义一个DOM用来存放。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
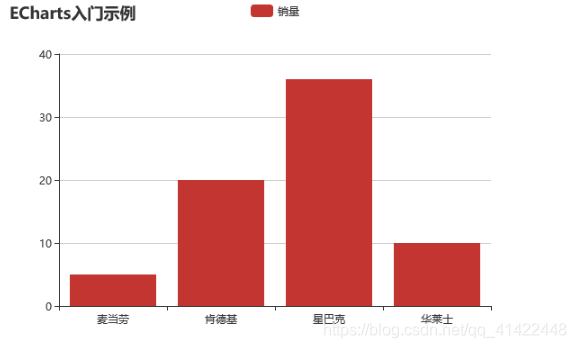
(二)默认条形图
默认的条形图柱形红色、背景白色、字体黑色。生成一个默认的条形图代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>条形图</title>
<!-- 引入 echarts.js -->
<script src="../js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts入门示例',
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["麦当劳", "肯德基", "星巴克", "华莱士"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
默认的图表如下:

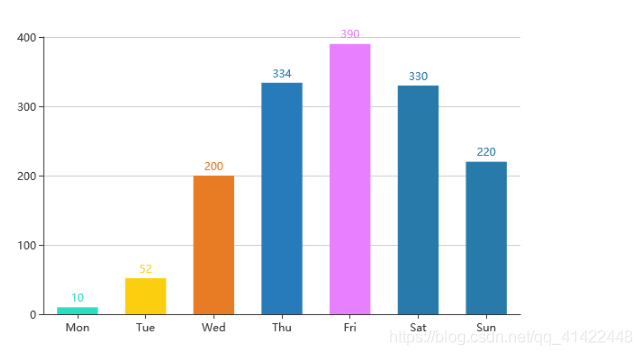
(三)不同颜色柱形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不同颜色条形</title>
<script src="../js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
myChart.title = '坐标轴刻度与标签对齐';
option = {
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 200, 334, 390, 330, 220],
itemStyle: {
normal: {
color: function(params) {
var colorList = ['#2eddc1','#FCCE10','#E87C25','#277bbb','#E87fff','#277aaa'];
//若返回的list长度不足,不足部分自动显示为最后一个颜色
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top'
}
}
}
}
]
};
myChart.setOption(option)
</script>
</body>
</html>

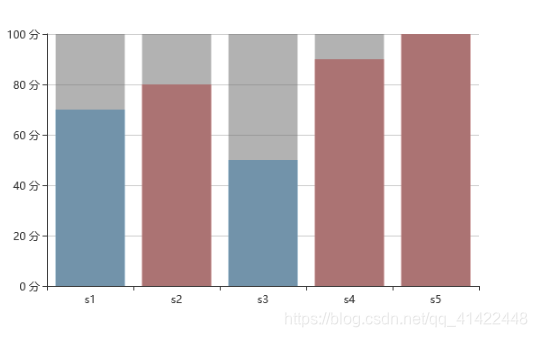
(四)堆叠条形图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美化样式</title>
<script src="../js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var colorList = [];
option = {
calculable : true,
tooltip : {
trigger: 'axis'
},
xAxis : [
{
type : 'category',
data : ['s1','s2','s3','s4','s5']
},
//辅助x轴
{
type : 'category',
axisLine: {show:false},
axisTick: {show:false},
axisLabel: {show:false},
splitArea: {show:false},
splitLine: {show:false},
data : ['s1','s2','s3','s4','s5']
}
],
yAxis : [
{
type : 'value',
axisLabel:{formatter:'{value} 分'}
}
],
series : [
{
name:'成绩',
type:'bar',
itemStyle: {
normal: {
color: function(params) {
return colorList[params.dataIndex]
}
}
},
data:[70,80,50,90,100]
},
//背景
{
name:'成绩',
type:'bar',
xAxisIndex:1,
//颜色需要有透明度
itemStyle: {normal: {color:'rgba(102, 102, 102,0.5)'}},
//data填你需要的背景的值
data:[100,100,100,100,100]
},
]
};
for(var i in option.series[0].data){
colorList[i]=option.series[0].data[i]>70 ? '#F08080' : '#7EC0EE';
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

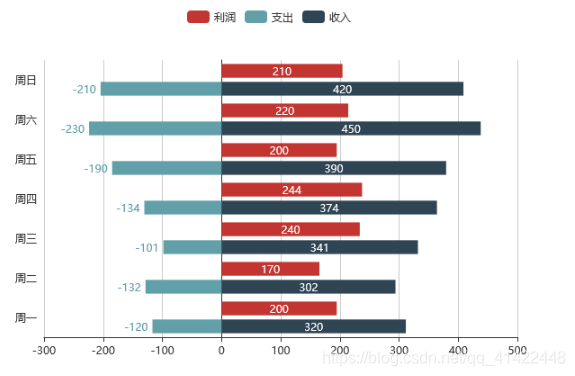
(五)正负条形图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="../js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['利润', '支出', '收入']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'value'
}],
yAxis: [{
type: 'category',
axisTick: {
show: false
},
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
series: [{
name: '利润',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
data: [200, 170, 240, 244, 200, 220, 210]
},
{
name: '收入',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true
}
},
data: [320, 302, 341, 374, 390, 450, 420]
},
{
name: '支出',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'left'
}
},
data: [-120, -132, -101, -134, -190, -230, -210]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>

欢迎查看我的CSDN博客:Welcome To Ryan’s Home

|

|

|